Quick copying HTTP requests from Developer tools to Postman
Learn how to copy a request from your browser and get it into Postman, fast.

My last few blogs have been fairly full on, so this post I wanted to give a quick demonstration on copying HTTP requests from Developer tools to Postman. Before I begin it's worth mentioning that this works for both Developer Tools and Firebug.
Problems
I'm a big fan of using proxies and I've even posted about getting them setup a few times, but they can sometimes be an interference when testing. So naturally there are times I don't use them when carrying out certain testing, but then this happens:
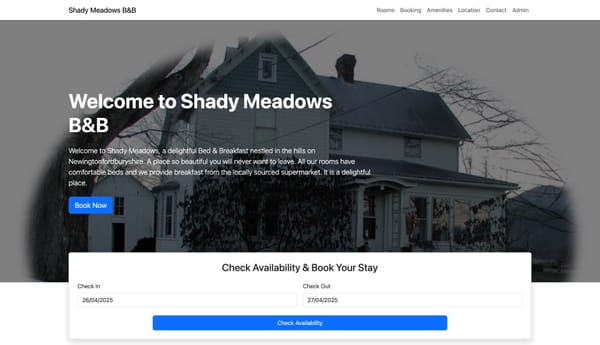
I will be in the middle of testing an application when an error occurs on the page. I'll go to my developer tools and check the Network tab to see a request has been returned a 500 or 400 status code error. The issue I might have is that I want to explore the request further, or save it for later to add to a bug. Whilst it's not impossible to do some of these tasks in Developer tools, it can be a bit of a pain and I certainly can't save the request for the future. However, I can with Postman so let's look at how we can do that...
Copying HTTP requests from Developer tools to Postman
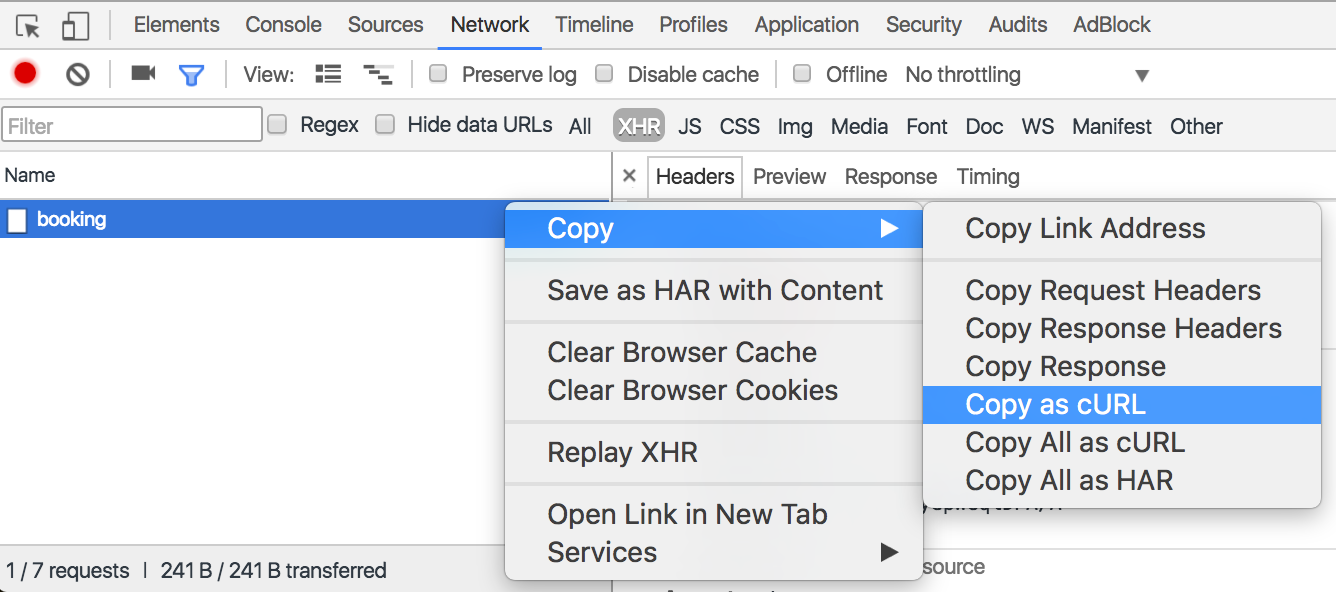
1. With the network tab open, right click on the request and select 'copy as Curl'

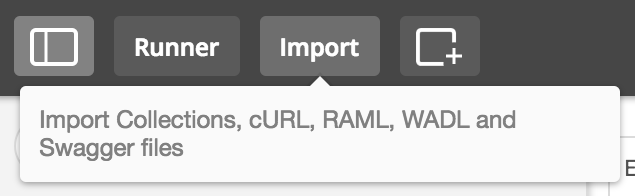
2. Next open up Postman and click on Import

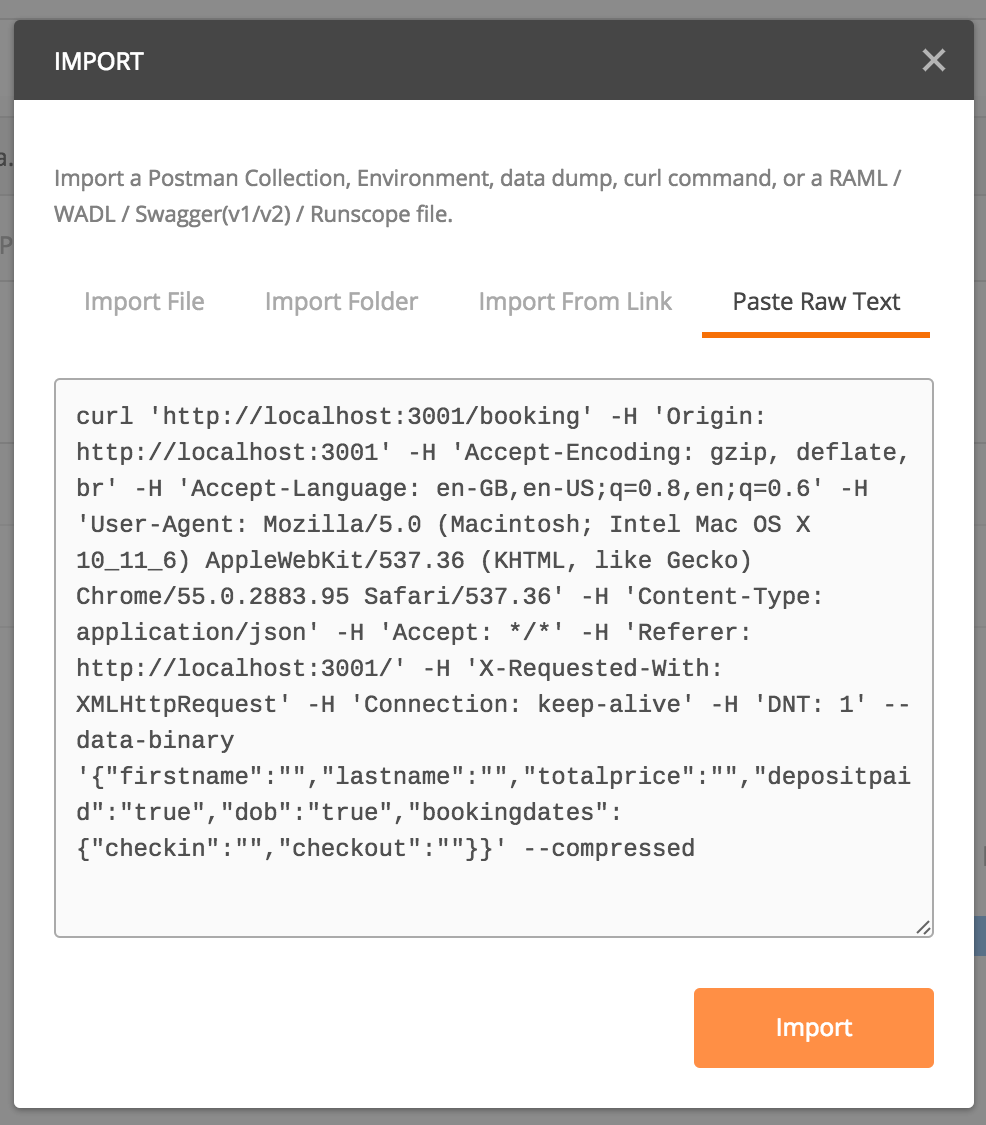
3. Select past raw text and copy in the Curl request

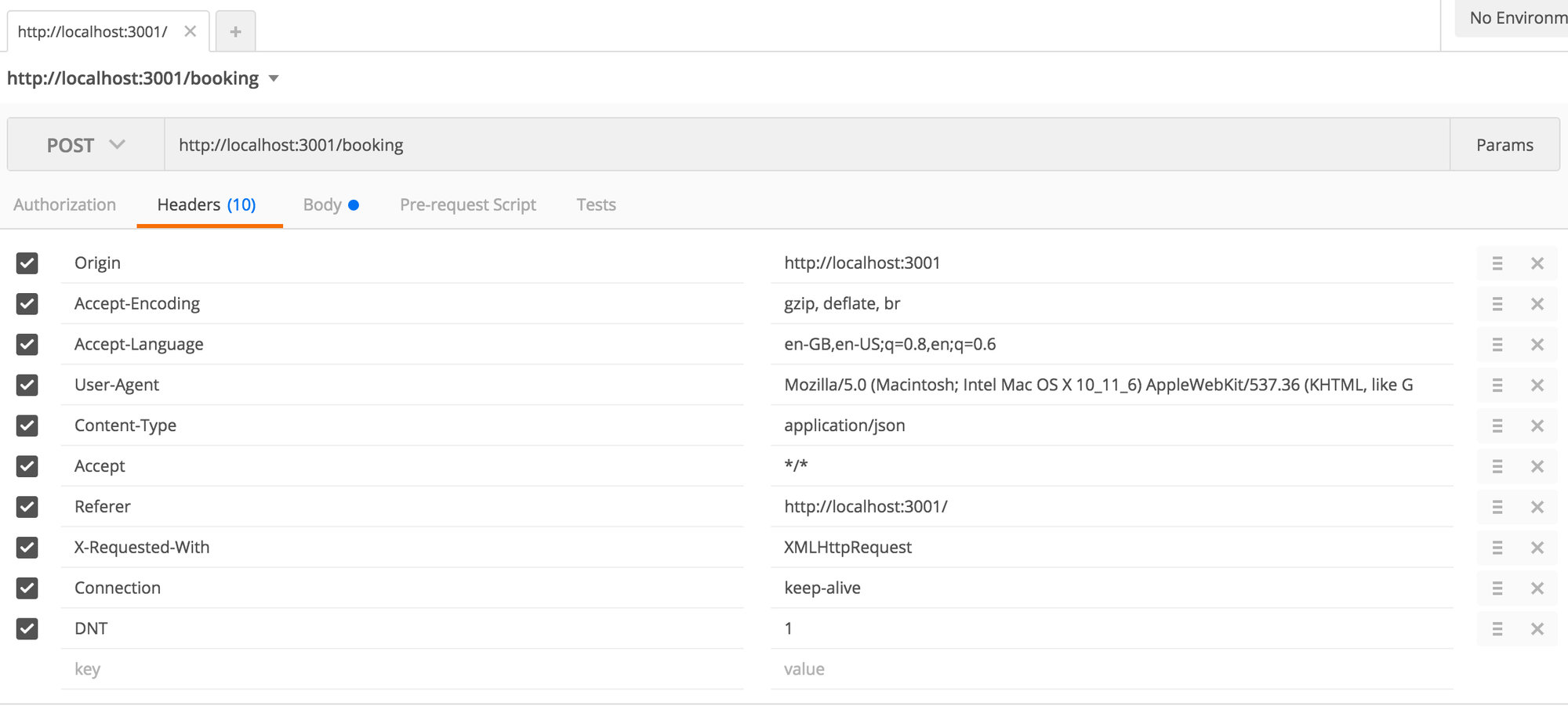
4. Click import and your request will be imported to use and save in collections